Inline loading
Color
| Class | Property | Color token |
|---|---|---|
.bx--loading__background | stroke | $ui-03 |
.bx--loading__stroke | stroke | $interactive-04 |
.bx--inline-loading__text | color | $text-02 |
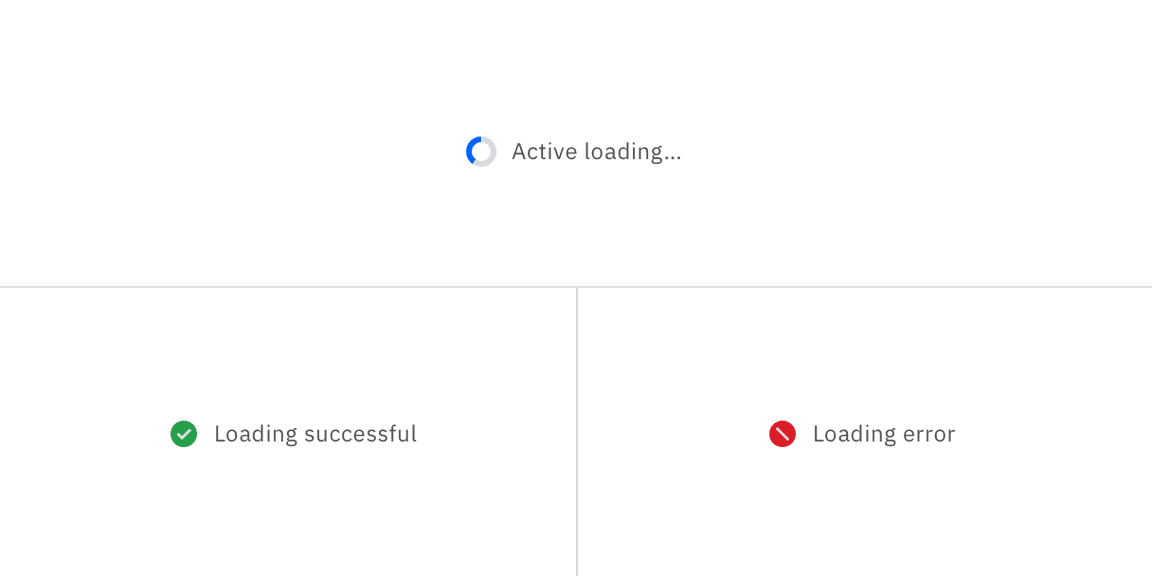
status: finished | svg | $support-02 |
status: finished | svg | $support-01 |

Typography
Button text should be set in sentence case, with only the first word in a phrase and any proper nouns capitalized.
| Class | Font-size (px/rem) | Font-weight | Type token |
|---|---|---|---|
.bx--inline-loading__text | 12 / 0.75 | Regular / 400 | $label-01 |
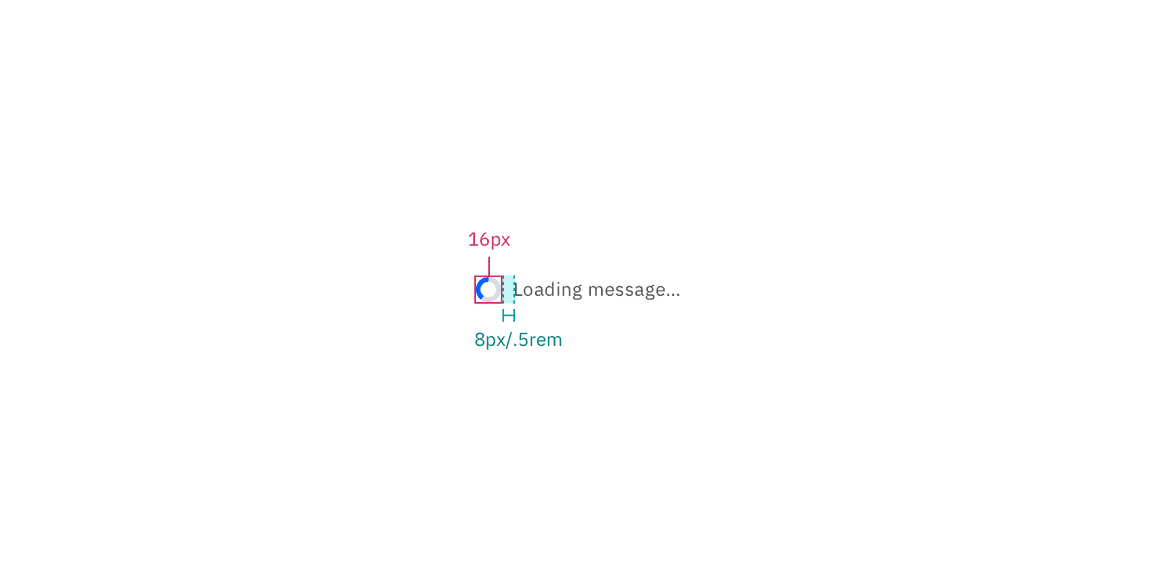
Structure
| Class | Property | px / rem | Spacing token |
|---|---|---|---|
| Spinner | width, height | 16 / 1 | – |
| Checkmark | width, height | 16 / 1 | – |

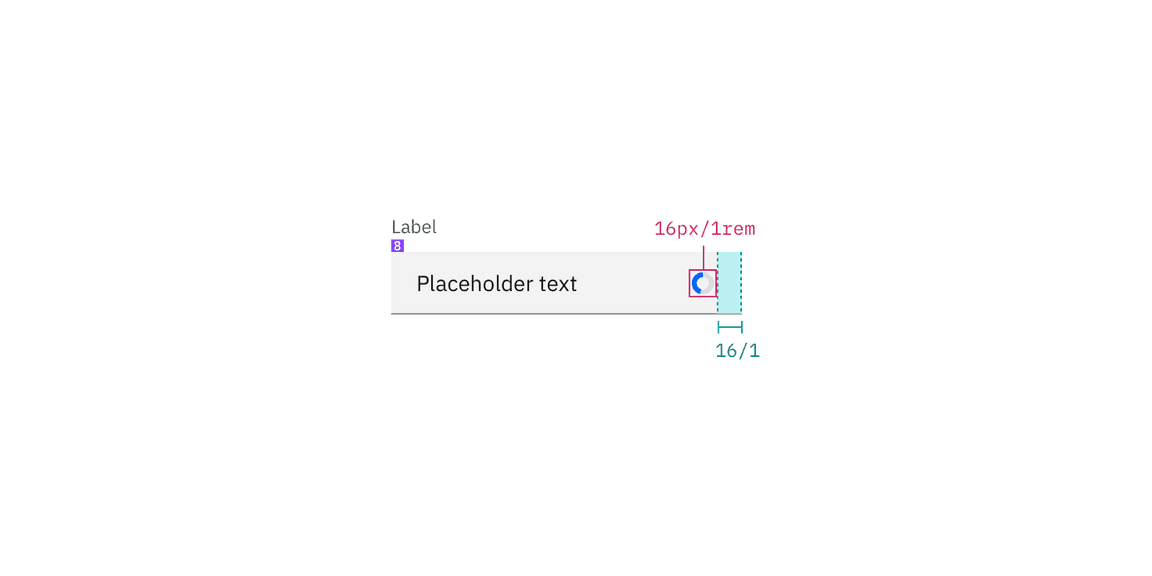
Placement
The inline loading component should appear during any user action loading. If button is used to trigger the action, the inline loading component should replace that button.

Structure measurements for small and large loading spinner | px / rem