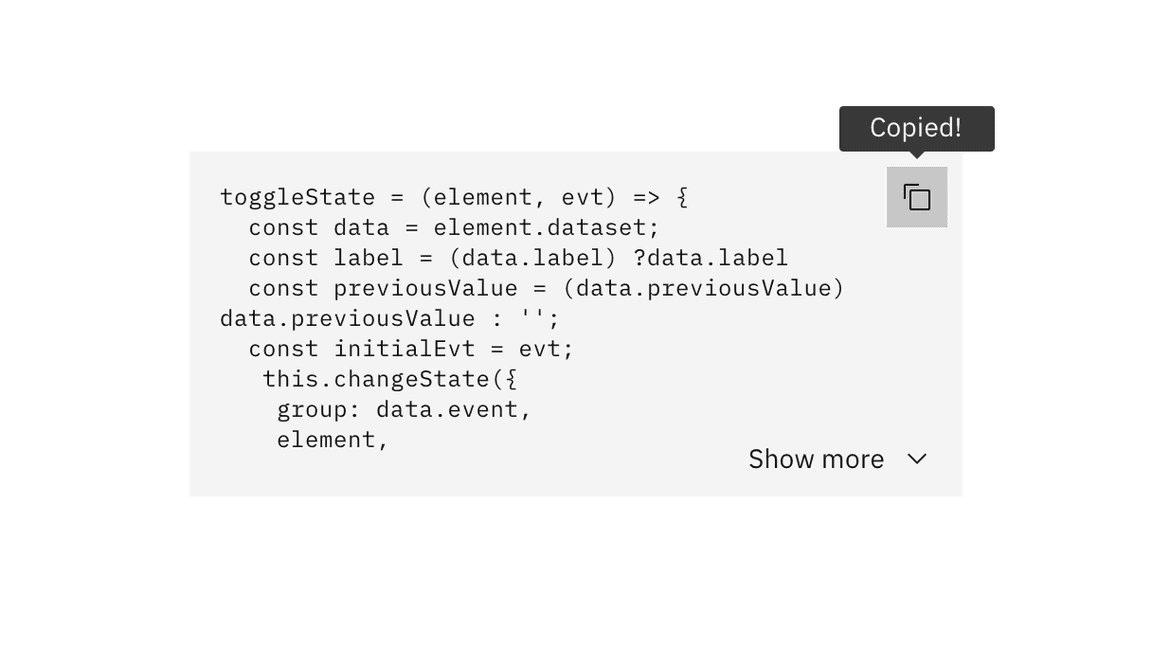
Code snippet
No accessibility annotations are needed for code snippets, but keep these considerations in mind if you’re modifying Carbon or creating a custom component.
What Carbon provides
Carbon bakes keyboard operation into its components, as well as many other accessibility considerations.
Keyboard interaction
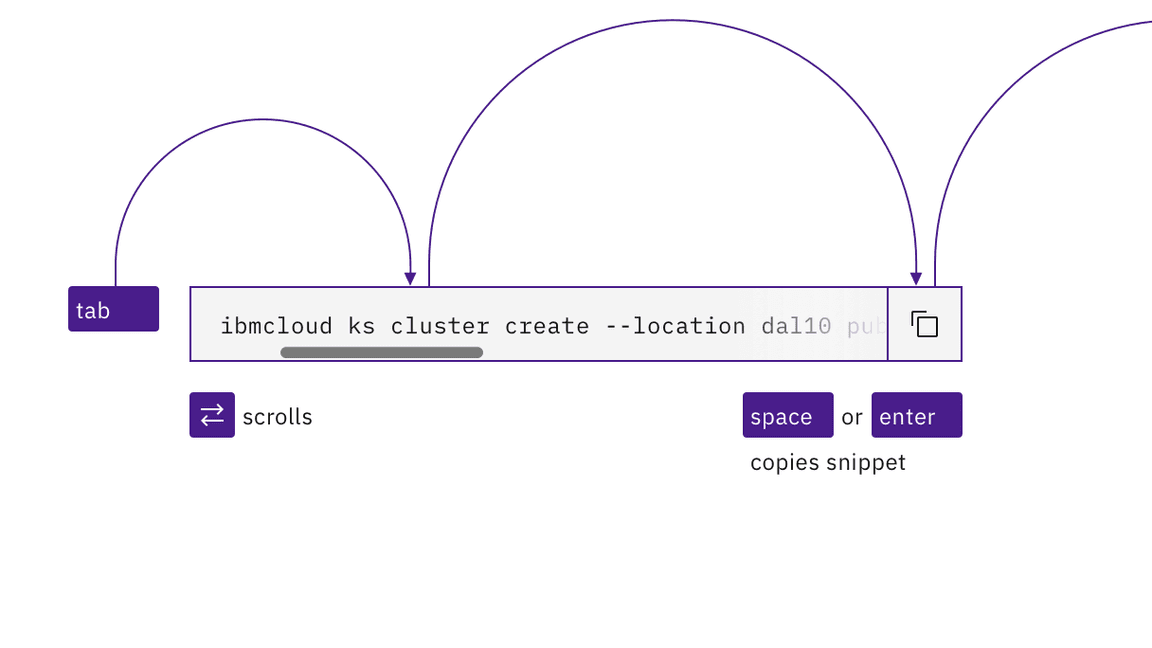
For all three variants, the code snippet can be copied with Space or Enter.
Arrow keys can operate scroll bars.

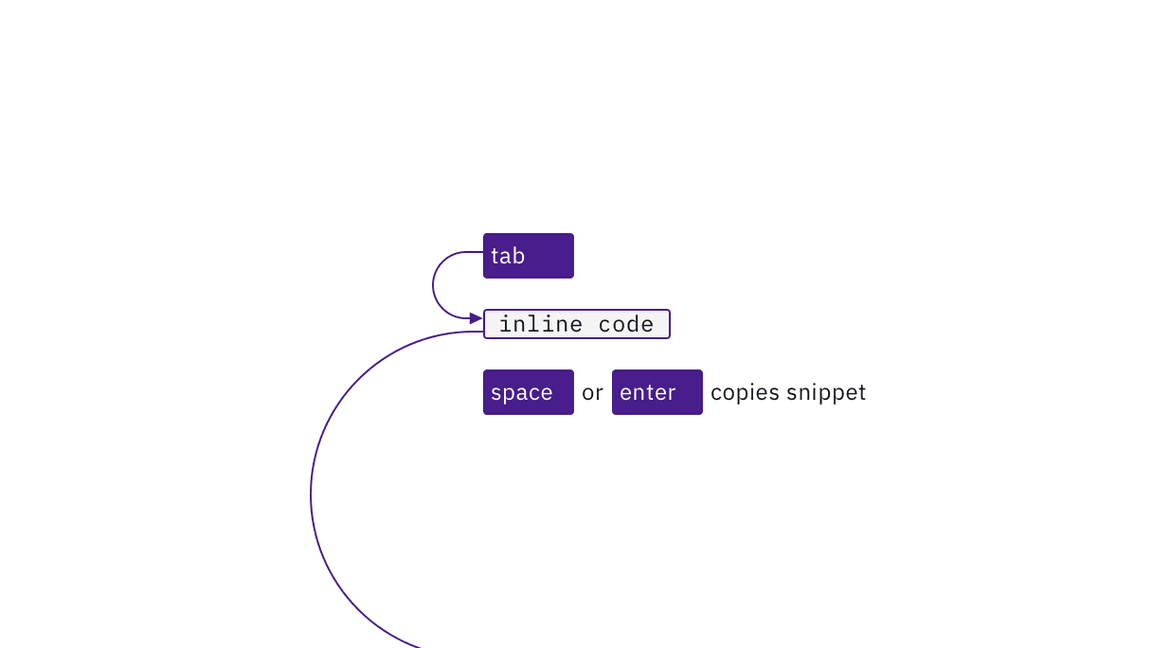
By default, each inline code snippet is reachable by Tab and copied with
Space or Enter.

The single line code snippet tabstop supports left and right arrow key scrolling.

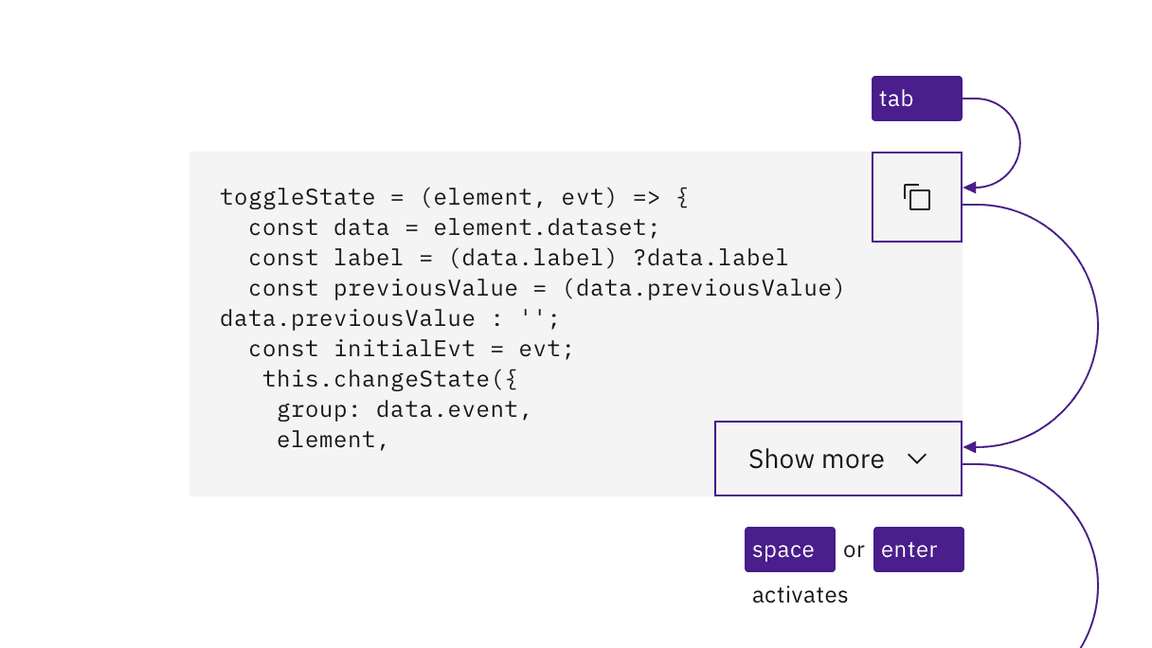
The multi-line’s buttons are reachable by Tab and activated with Space or
Enter.
Labeling and updates
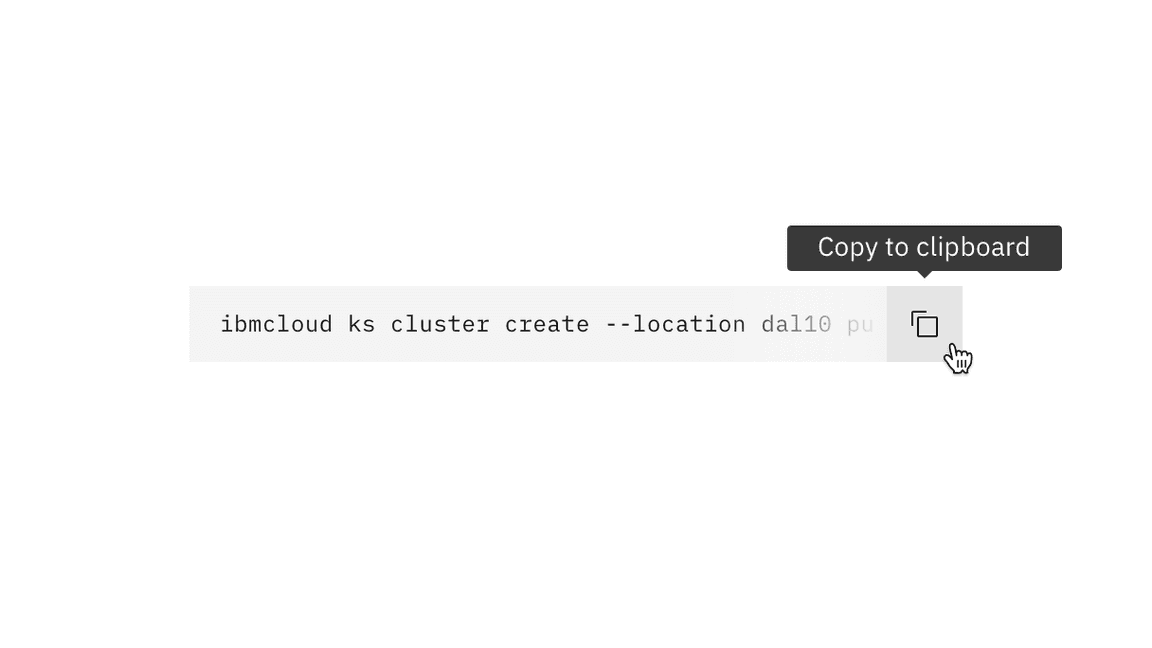
Carbon provides the copy button’s default label and tooltip behavior. Carbon handles notices about the success of the copy function, as well as updates to the Show more mechanism.

The code snippet’s buttons expose their labels on hover or focus.

The results of activating buttons are provided in text.
Development considerations
Keep this in mind if you’re modifying Carbon or creating a custom component:
- the inline code text is implemented as a button so its text can be copied
- single line snippets take an additional tabstop to support arrow key scrolling