Pagination
Color
| Class | Property | Color token |
|---|---|---|
.bx--pagination | background-color | $ui-01 |
.bx--pagination | border-top | $ui-03 |
.bx--pagination__text | text color | $text-02 |
.bx--pagination__button-icon | fill | $icon-01 |
Typography
Pagination text should be set in set in sentence case with the first letter of each word capitalized.
| Class | Font-size (px/rem) | Font-weight | Type token |
|---|---|---|---|
.bx--pagination__text | 12 / 0.75 | Regular / 400 | $caption-01 |
Structure
The Pagination bar is most commonly used in data tables. The width can vary depending on content and layout, but should span the entire width of the table it’s being paired with.
| Class | Property | px / rem | Spacing token |
|---|---|---|---|
.bx--pagination | height | 48 / 3 | – |
.bx--pagination | border | 1px | – |
.bx--pagination | padding-left, padding-right | 16 / 1 | $spacing-05 |
.bx--pagination .bx--select-input | padding-left, padding-right | 16 / 1 | $spacing-05 |
.bx--pagination__button | height, width | 16 / 1 | – |
arrow | icon size | 20 x 20px | – |

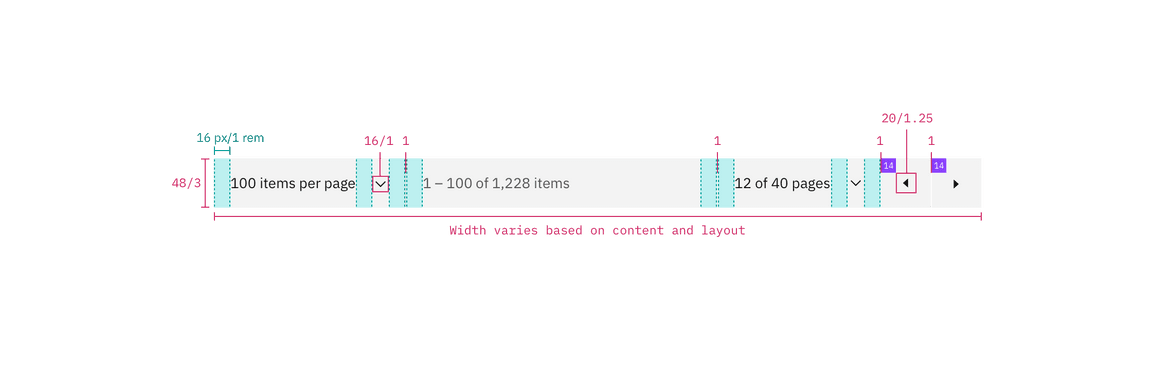
Structure and spacing measurements for Pagination | px / rem